執筆者プロフィール:Carina Frey
この記事では、ダークパターンとも呼ばれる欺瞞的なパターンと、独自の設計でそれらを回避する方法について学ぶことができます。

まず、欺瞞的なパターンの典型的な事例をいくつか紹介したいと思います。
何気なく無料体験に申し込んだら、何も知らされずにクレジットカードに請求がきた、という経験はありませんか?
または、期待外れのメンバーシップを購入した後、簡単にキャンセルする方法がないことに気づいたことはありませんか?
あるいは、オンライン決済しようとしたら、突然、製品保証書がこっそり買い物かごに追加されているのに遭遇したことはありませんか?
信じられないかもしれませんが、私たちは皆、ユーザーよりもクリエーターの方が得をするような誤解を招くパターンにすでに騙されているのです。
文字通り、誰にでもあることなのです。
これらの出会いは、すべて「欺瞞的なパターン」の例であり、しばしば「ダークパターン」や「邪悪なパターン」と呼ばれています。正直なところ、私は後者の言葉は使いたくありません。なぜなら、個人的には「暗い」ものを潜在的に「悪」と結び付けるのは正しくないと思うからです。
そこで、この記事では、“欺瞞パターン”または“紛らわしいパターン”のどちらかの用語を使うことにします。紛らわしいパターンの例としては、クライアントが誤ってオンラインでアクションを完了するように惑わせるものがあげられます。視覚、直感、音、動きなど、さまざまな要素を集客プランに取り入れた複雑な例です。簡単に言うと、このような欺瞞的なパターンの包括的な目標は、ユーザーにどんな犠牲を払ってでも、販売というゴールへ繋げることです。
紛らわしいパターンは、2010年にUXプランナーのHarry Brignullによって初めて発見されました。彼は11種類の事例を記録しています。UXデザイナーとしての仕事で経験する可能性のある、いくつかの欺瞞的なパターンを調査してみましょう。
強制的な継続性

強制的な継続性とは、終了した会員制トライアルに対して、警告や事前の注意喚起を受け取ることなく、課金される事例です。これは、この記事の冒頭で紹介した例のことを指しています。残念ながら、この事例はユーザーにとって透明性は無く、ユーザーエクスペリエンス全体に悪影響を及ぼします。
したがって、UXデザイナーとして、ユーザーに対して率直で透明性のある対応をすることは非常に重要です。ここでは、この誤解を招くパターンを避けるためにできることをいくつか紹介します。
- 無料体験がまもなく終了することを知らせる通知をユーザーに送る。また、期限内にキャンセルしない場合、クレジットカードに課金される時期も通知する。
- ユーザーが配信停止にアクセスできるようにする。隠さないでください。なぜなら、結局のところ、あなたの製品はユーザーフレンドリーであってほしいからです。
- ボタンなどの視覚的要素は、明確にラベル付けされ、曖昧さのない位置に配置されていることを確認する。
こっそりカゴにいれる

こっそりカゴに入れるとは、ユーザーが知らないうちにショッピングカートにアイテムが追加されている場合に表示されます。ユーザーがそのアイテムを購入したくない場合は、自分でチェックボックスの選択を解除して、この追加アイテムを削除する必要があります。しかし、多くの場合、この追加アイテムはユーザーには気づかれていません。
ここでは、このような欺瞞的なパターンを回避する方法を紹介します。
- 追加したアイテム(例:製品保証書)をカゴに入れるかどうかをユーザーに尋ねる。
- 自動的にアイテムが追加される場合、少なくとも追加アイテムのチェックボックスには、初めからチェックが入らないようにすることを確認する。ユーザーが何を購入することになるのか、驚かせないようにする必要があります。
隠れたコスト

Photo by Michael Dziedzic on Unsplash
隠れたコストとは、配送料や税金など、最終確認画面でしかユーザーに知らされることのない予期せぬ料金のことです。実際に多くのアプリやウェブサイトでは、「ユーザーはそのことに気づかない」または「より安い製品をウェブサイトで探すことさえしない」ことを期待して、隠れたコストを追加しています。
もしも隠れたコストに遭遇した場合を想像してみてください。あなたはどれだけイライラしているでしょうか。
嘘をつかれただけでなく、貴重な時間を費やしてしまったのです。
ユーザーには2つの選択肢があります。他会社のウェブサイトでより安い代替品を探す。または、イライラを抑えてただお金を払う。この2択です。
あなたならどうしますか?実際、他会社のウェブサイトで商品を探して購入にいたるまでの一連の流れは、面倒なのでやりたくないと思うユーザーは多くを占めています。
ここでは、このような欺瞞的なパターンを回避するための方法を紹介します。
- ユーザーに対する価格の透明性をより高めるようにする。例えば、電卓ツールを組み込めば、ユーザーは事前に追加コストを計算することができます。そうすれば、最終確認画面でネガティブな驚きを与えることがなくなります。
- チェックアウト時に追加されたコストについてユーザーに通知する通知ボックスを組み込む。
コンファームシェイミング

コンファームシェイミングとは、ユーザーが何かを拒否するたびに、意図的に罪悪感や不快感を抱かせようとするときに現れます。この用語を作ったHayy Brignullによると、”拒否するという選択肢は、ユーザーを辱めて遵守させるような(操作的な)方法で語られている “のだそうです。(Brignull, 2006)と述べています。
例として、あなたが新しいトレーナーを探すためにウェブサイトを利用しているとします。突然、週刊ニュースレターに登録するようにというポップアップが表示される。その代わりに、次回の注文時に10%の割引を受けることができます。あなたは既に数えきれないほどのニュースレターに登録しているため、この手のニュースレターにうんざりしており、このモジュールを終了することにしました。
これを行うには、次のテキストを含む特定のボタンをクリックする必要があります
「結構です、節約は好きではありません。」
これを読むと、気分が悪くなったり、何か損をしたような気分になったりすることがあります。いずれにせよ、ボタンの中にあるそのコピーは、あなたの選択全般に対して嫌な気分にさせるために意図的に選ばれているのです。あなたが滞在し、むしろ提供されるサービスやオファーにオプトインすることを望んでいるのです。
緊急性

Photo by Who’s Denilo ? on Unsplash
緊急性は時間切れになり、このお得な買い物を逃して悲しい思いをする前にできるだけ早く製品やサービスを購入するようにユーザーを説得するために生み出されます。この欺瞞的パターンは、Eコマース業界でよく使われます。
例えば、ユーザーが興味のある商品を見つけたとします。突然タイマーが表示され、この特別価格は1時間後に期限切れとなり、元の価格に戻ることを宣伝します。この狙いは、一定時間内に即決させること。すぐに行動しなければ、時間切れで正規の価格を支払わなければならなくなる。おっとっと・・・
デザインにおいて、緊急性をどのようにトリガーにするか、よく考えてみてください。もし、あなたの製品やサービスが非常に稀なセールを行うのであれば、このパターンを使うことは許容範囲であり、理解できます。逆に、同じ製品やサービスに何度も何度もこのパターンを適用するのであれば、これはむしろ永久に操作する意図があると言えるでしょう。
皮肉なことに、大多数のEコマース・ビジネスがこのトリガーを導入し、金銭的な利益を得ているのです。
希少性

Photo by Nimble Made on Unsplash
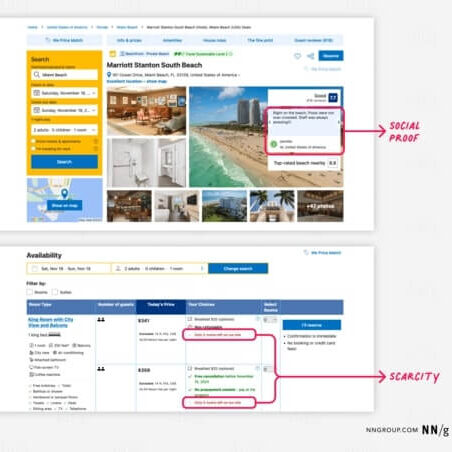
希少性は、ユーザーに商品を限定数のみ提供することを認識させるときに発揮されます。例えば、あるサイトにアクセスしたときに、「残り3個です」という告知が表示されることがあります。このような希少性のパターンは、通常、ユーザーに手遅れになる前に商品を購入させようとする緊急性と密接に関係しています。
デザイナーは、ユーザーに購入を促したいだけなのか。それとも本当に商品の在庫状況を知らせたいのかを区別する能力が必要です。もちろん、ユーザーを欺くのではなく、知らせることを目標にしなくてはなりません。
では、重要なポイントは?
UXクリエイターとして紛らわしいパターンを特定し、他の人に認識させることで防止することができます。そして、それに対処する選択肢が生まれます。
顧客に対して明確かつ合法的に対応することで、あなたに対する顧客の信頼を強めることになります。
というわけで、今回はこの辺で終わります。この記事を楽しんでいただけたなら、👏をするのを忘れないでください。ありがとうございました。それではまた次回、お会いしましょう👋🏻
— Carina
Let’s connect: Instagram | LinkedIn | Twitter | Behance | Pinterest
参考文献
Brignull, H. (2006). Dark Patterns. https://www.darkpatterns.org/
Gosset, S. (2021, September 21). What Is Confirmshaming and Why Should You Avoid It? https://builtin.com/design-ux/confirmshaming
【引用文献】
Harry Brignull“Deceptive Design”
Types of deceptive design:https://www.deceptive.design/types