会社案内や提案書など、外部向け資料でグラフを“見栄えよく整えたい”と思ったことはありませんか?
しかし、その見せ方が、無意識のうちに信頼を損なう表現になっているかもしれません。
2025年7月、国民民主党が発表したCMがSNS上で話題となりました。その理由は、CM内で使われた手取りの減少を示すグラフに“視覚的なトリック”が仕掛けられていたからです。
新作CM、すごいグラフを見た…… pic.twitter.com/MyulqlIygU
— 平河エリ Eri Hirakawa (@EriHirakawa) June 28, 2025
一見すると、手取りが大きく減少しているように見えるそのグラフ。しかしよく見ると、Y軸の始点(縦軸の目盛)がゼロではなく、途中から始まっていたのです。つまり、数字そのものにウソはなくても、見せ方によって変化が大きいように見える印象操作が行われていたわけです。
このような視覚的トリックは詐欺グラフと呼ばれ、情報を「正確に伝える」ことよりも「印象を操作する」ことが目的の悪質なテクニックです。
詐欺グラフもダークパターンのひとつ
詐欺グラフのように、人をミスリードするよう設計された表現は、広義にはダークパターンと呼ばれます。
ダークパターンとは、WebサイトやアプリなどのUI/UXデザインにおいて、
- 解約ボタンを目立たなくする
- 無意識に課金へ誘導する
- メール配信の停止を複雑にする
といった、ユーザーにとって不利益な行動を“自然に”選ばせる設計を指します。
しかし、この概念は、視覚的な情報表現全般にも当てはまります。とくにグラフや統計資料における「見せ方の罠」は、ダークパターンの一形態として警戒されるべき存在です。
■あわせて読みたい⇒![]() 「消費者を騙すダークパターンとは?」を丸ごと解説
「消費者を騙すダークパターンとは?」を丸ごと解説
ダークパターン最新情報
ユーザーからのクレームや法令違反を招くダークパターンを回避しよう
よくある“詐欺グラフ”の手口とは?
詐欺グラフにはいくつか典型的な手口があります。ここでは代表的なものを紹介します。
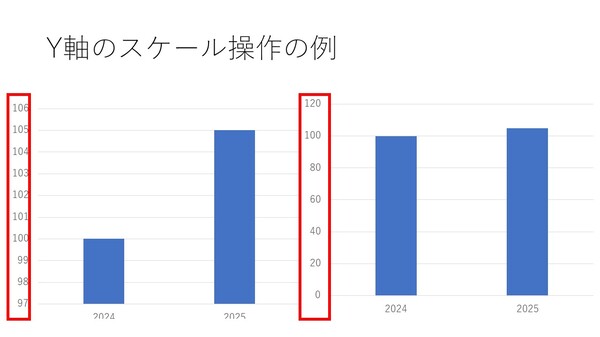
① Y軸のスケール操作
もっともよく見られる手法が「縦軸(Y軸)の調整」です。
- 変化を大きく見せたいとき:Y軸を極端に圧縮する
- 逆に目立たせたくないとき:Y軸を広げて印象を薄める
この方法は、数値にウソがなくても「パッと見た印象」を大きく操作できるため、非常に悪質です。

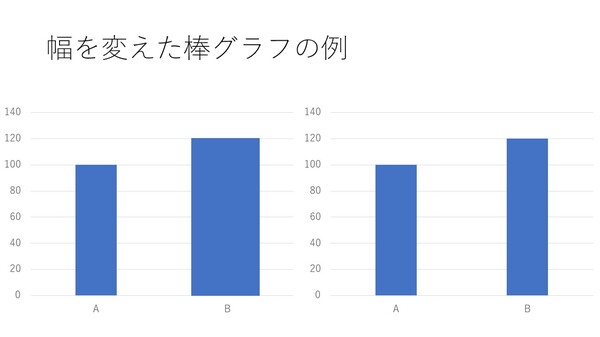
② 棒グラフの“面積”を操作する
棒グラフにおいて、棒の幅や立体感を強調することで、数値以上に「大きく見せる」テクニックもあります。
- 幅を広げて“太さ”でインパクトを出す
- 3D表現にして立体感でごまかす
視覚的な面積に騙されて、実際の数値差を正確に読み取れなくなります。

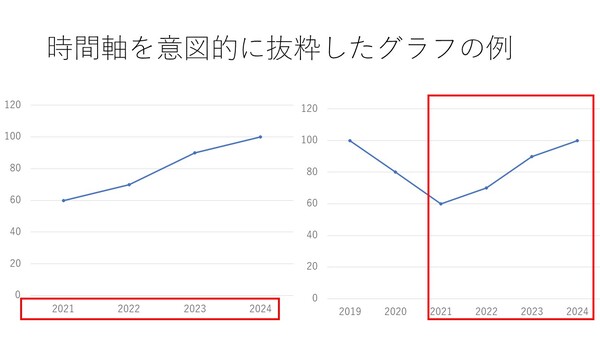
③ 時間軸を意図的に抜粋する
あるデータの一部分だけを切り取ってグラフ化することで、恣意的な印象を与える手法です。
- 景気の回復期だけを見せて「好調」と印象づける
- 落ち込み部分を除外して「問題なし」と伝える
データ全体を見ればそうは言えないにもかかわらず、一部の抜粋だけで印象が決まってしまうケースです。

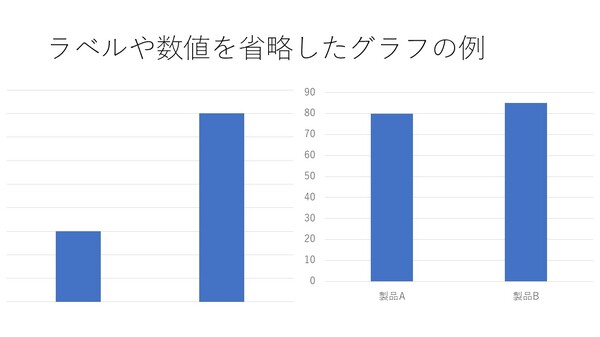
④ ラベルや数値の省略・省略的表現
グラフの軸や数値、凡例などのラベル(説明)を意図的に省略することで、見る側に誤った印象を与える手法です。
- X軸・Y軸の単位や数値が書かれていない
- 比較対象があいまい(「A社」だけ強調し、他は「他社」などにまとめられている)
- 具体的な母数や条件が伏せられている(例:「80%が満足」と書かれていても、何人中なのか不明)
このような“情報の省略”によって、グラフは見た目以上に曖昧な印象操作を可能にします。特に数字を「信頼感」の象徴として使いたい場面で多く見られます。

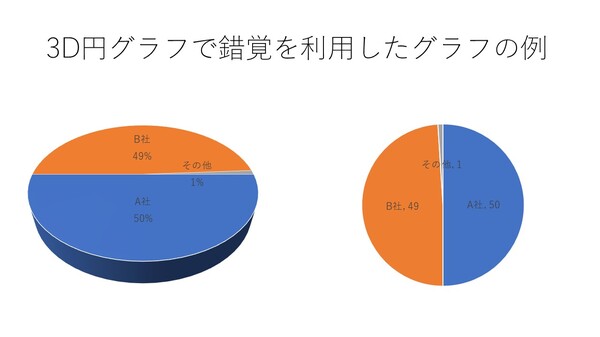
⑤ 円グラフや3D表現で錯覚を誘う
見た目にわかりやすい円グラフや3Dの立体グラフは、視覚的な錯覚を引き起こしやすいという特徴があります。
- 円グラフで「50% vs 49%」なのに、色や角度で50%が圧倒的に大きく見える
- 合計が100%になっていない(=項目を故意に抜いている)
- 3Dの円グラフで、手前側のデータが実際よりも大きく見える
こうした手法は、「視覚的に伝わりやすい」ことを逆手に取り、数値よりも印象を優先した設計になっているのが特徴です。特にテレビやパンフレットなど、直感的に消費されるメディアで使われやすい傾向があります。

■あわせて読みたい⇒![]() 死後も引き落としは続く?複雑な解約方法とは?NHKが使用するダークパターン
死後も引き落としは続く?複雑な解約方法とは?NHKが使用するダークパターン
気をつけたい「作る側の視点」

詐欺グラフは、「騙される側」だけの問題ではありません。私たち自身が、気づかぬうちに“作る側”になってしまっていることもあるのです。たとえば、こんなシーンに覚えがありませんか?
- 自社のサービス資料に“見栄えのいいグラフ”を入れた
- 採用ページで「前年比○○%アップ」と強調した
- 売上報告資料で「右肩上がり」を伝えたかった
もちろん、数字を強調して魅力を伝えること自体は悪いことではありません。
ただし、
見せ方が実態とかけ離れていないか?
受け手に誤解を与える形になっていないか?
という視点を持つことが、発信するものの責任でもあります。
グラフを見抜く力・使う責任

すべてのグラフを疑ってかかる必要はありません。しかし、「なんか変だな」と思ったときに立ち止まる力、そして「正しく見せよう」と意識することは、これからの情報社会で信頼される企業に共通する姿勢です。
詐欺グラフを見抜くポイント
- Y軸がゼロから始まっているか?
- 出典や元データは明記されているか?
- 派手すぎるデザインや3D表現でごまかしていないか?
■あわせて読みたい⇒![]() 【2025年版】UI/UX改善サービス徹底比較! ダークパターン添削が選ばれる4つの理由
【2025年版】UI/UX改善サービス徹底比較! ダークパターン添削が選ばれる4つの理由
まとめ:数字は嘘をつかない。でもグラフは「印象」を作れる

「数字は客観的だ」「グラフは正しいはず」と思ってしまう気持ちはよくわかります。しかし、グラフの見せ方次第で、まったく逆の印象を与えることも可能です。
「見る力(リテラシー)」と「使う力(発信の責任)」の両方を意識することが、情報があふれる時代に信頼を築くための一歩です。
パンフレットも、営業資料も、社内報も。そのグラフ、「良く見せすぎていないか?」と、一度問い直してみてください。
企業ができる3つのダークパターン対策+無料相談のご案内
①自社サイトのチェック
自社のWebサイトやアプリのUI/UXを見直し、価格や契約条件が明確に記載されているか、解約手続きが簡潔で分かりやすいかをチェックしましょう。透明性の高い設計は、顧客の信頼を獲得し、リピーターを増やす要因になります。
【ダークパターン添削・受付中】
②ダークパターン研修の実施
マーケティング担当者やUXデザイナー向けに、ダークパターンを回避しながら売り上げを上げる研修を行いましょう。最新の法規制や倫理的なデザインについて学ぶことで、長期的に健全なビジネス運営が可能になります。
【E-learning講座受講者・受付中】
③最新事例や法規制の動向をメルマガでチェックする
ダークパターン対策に関する最新情報、国内外の規制動向、企業の対応事例などを定期的にお届けします。登録は無料・いつでも解除可能です。
【今すぐメルマガに登録する】
④「ダークパターンを回避しつつ売上を伸ばす方法」の無料相談
ダークパターンを排除しながら売上を維持する方法について、専門家に相談することも有効です。透明性を持った運営を行うことで、企業のブランド価値を高め、顧客満足度を向上させることができます。
何から手を付けたら良いか分からない企業様も多いはず。下記リンクより無料相談を受けることで、最初の一歩を踏み出せます。
【無料相談受付中】