いまやビジネス成功に不可欠なWebサイト改善。しかし、適切な改善ができていない場合、期待通りの成果が得られないことがあります。その理由の一つが、「ダークパターン」と呼ばれる悪質なデザイン手法です。
ダークパターンとは、ユーザーを意図的に誤導するデザインのこと。例えば、解約が難しい仕組みや、目立たないキャンセルボタンなどが挙げられます。短期的な成果を狙うあまり、ダークパターンを用いたサイト運営は、ユーザーの信頼を損ね、ビジネスに悪影響を与えるリスクがあります。
本記事では、正しいWebサイト改善の手法を解説し、ダークパターンを排除する方法を提案します。
Webサイト改善とダークパターンの関係

Webサイト改善の目的は、ユーザー体験(UX)を向上させ、コンバージョンを最大化することです。しかし、ダークパターンを取り入れると、次のような問題が発生します。
| ユーザー体験の低下 | 操作が複雑になることで、ユーザーが混乱。 |
| 信頼性の低下 | 誤解を生むデザインが、ユーザーの不満を引き起こす。 |
| リピーター率の低下 | 一度不信感を抱いたユーザーは再訪しない。 |
改善すべき悪質なUXデザインの例
- 無限スクロールで必要な情報が見つけにくい
- 契約条件が小さく表示され、気づきにくい料金体系
- 「キャンセル」ボタンが小さく目立たない解約ページ
これらはWebサイト改善の取り組みを阻害する要因です。悪質なデザインについては以下の記事でも紹介しています。
ダークパターンを排除したWebサイト改善の3ステップ

STEP1. ユーザー第一の設計を心掛ける
Webサイト改善の基本は、ユーザーが直感的に操作できる設計です。情報をシンプルに整理し、目的のアクションをスムーズに進めることを目指しましょう。
STEP2. データ分析で「隠れた負のUX」を見つける
Googleアナリティクスやヒートマップなどのツールを活用し、ユーザーが離脱するポイントを特定します。これにより、改善が必要な箇所を明確化できます。
STEP3. 誤解を生まない明確なUI設計を導入
ダークパターンを避けるには、わかりやすく透明性のあるUI設計が不可欠です。特に、料金や契約条件は、目立つ場所に表示する必要があります。
ダークパターンの具体例と改善方法
「やめる」ボタンが目立たないキャンセル手続き
問題点:解約ページでボタンが目立たない。
改善策:目立つ色や配置にし、手続きを簡略化する。
隠された手数料や条件
問題点:追加料金がわかりにくい。
改善策:料金や条件を一覧で明示し、透明性を確保。
無限スクロールでコンテンツ消費を促すデザイン
問題点:ユーザーが必要な情報を見つけられない。
改善策:ページネーションを導入し、情報を整理する。
これらの施策を取り入れることで、Webサイト改善の成果を大幅に向上させることが可能です。
ダークパターンに関するさらに具体的な最新情報が知りたい方は下記から手に入れてください。
ダークパターン最新情報
ユーザーからのクレームや法令違反を招くダークパターンを回避しよう
ダークパターンを回避したWebサイト改善の成功事例
【事例1】購買フローを簡潔化してCV率を向上させたECサイト
複雑な購入手続きを簡略化したことで、CV率が30%向上しました。
【事例2】透明性を高めたサブスクリプションサービス
契約条件を明確化し、解約手続きを簡単にした結果、ユーザー満足度が大幅に改善しました。
サブスクリプションモデル:良いもの、悪いもの、醜いものから得た9つの教訓
ユーザーの信頼を得るためのデザイン原則とは

信頼されるデザインの基本は、「誠実さ」と「使いやすさ」にあります。ユーザーが混乱したり誤解を招いたりしないよう、次のポイントを押さえることが重要です。
| 正確で透明性のある情報提供 | 料金や契約条件は、ユーザーが簡単に確認できる場所に明示します。曖昧な表現や小さな文字での説明を避けましょう。 |
| 誘導的な設計を排除 | ユーザーが自分で決定できるUIを設計し、意図的な誘導は排除します。 |
| 安心感を生む操作性 | シンプルで直感的に操作できるデザインを提供し、ユーザーが迷わない仕組みを作ります。 |
小さな心遣いが信頼に直結します。これらを取り入れることで、ユーザーが「また使いたい」と感じるサイト作りを目指しましょう。さらに詳しく知りたい方は、下記の記事でも解説しています。
ウェブサイトをより魅力的にするための9つのテクニック
ダークパターンを防ぐためツールとその活用方法
ダークパターンを排除し、ユーザー体験を向上させるには、以下のツールを活用しましょう。
| UXリサーチツール |
ユーザーの行動データを分析し、離脱ポイントや操作上のストレスを特定します。 |
| ABテストツール | 異なるデザイン案を比較し、最も効果的なUIを選びます。たとえば、ボタンの色や配置をテストすることで、最適な選択肢が見つかります。 |
| ユーザビリティチェックツール | 自動でUIの問題点を洗い出し、修正すべき箇所を効率的に発見します。 |
これらのツールを取り入れることで、問題の早期発見が可能になり、改善サイクルを短縮できます。
ユーザー体験を継続的に改善するためのPDCA
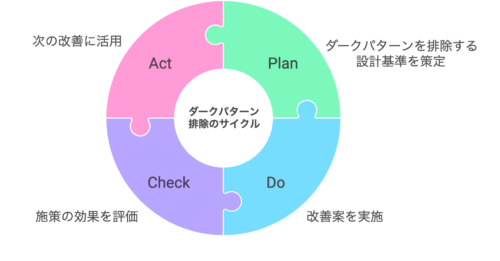
Webサイトの改善は、一度で終わるものではありません。PDCAサイクル(計画・実行・評価・改善)を活用して、ユーザー体験を定期的に見直しましょう。
| 計画(Plan) | ユーザーの行動データを基に、改善点を洗い出します。たとえば、解約ページでの離脱率が高い場合、その原因を特定します。 |
| 実行(Do) | 改善施策を実際に試します。ボタンの配置変更や説明文の追加など、具体的なアクションを実行します。 |
| 評価(Check) | 変更後のデータを分析し、成果を確認します。ABテストやユーザーアンケートを利用するのがおすすめです。 |
| 改善(Act) | 評価結果を踏まえ、さらに良いアイデアを実行します。このプロセスを繰り返すことで、より良いユーザー体験を実現できます。 |

定期的なPDCAの実行が、サイトの信頼性と使いやすさを高める鍵です。
ダークパターンを避けるためのチェックリストの活用
中には意図せずにダークパターンになってしまっているWebサイトもあります。そうならないために、ダークパターンを避けたデザインを実現する以下の項目をチェックしましょう。
- 情報は透明性を持って提供されているか?
- ボタンやリンクが、意図的に隠されたり目立たなくされていないか?
- ユーザーが誤解するリスクを最小限に抑えているか?
- 操作が簡単で、直感的に行えるか?
下の記事で、企業・サイト運営者向けチェックリストを公開しています。
【今すぐダークパターン規制対策を】サイト制作12のアドバイス
まとめ|正しいWebサイト改善が信頼されるビジネスを構築する

ダークパターンを避けることで、長期的に見てビジネスの成功につながります。ユーザーの信頼を得るためには、誠実で透明性のあるWebサイト改善が不可欠です。正しい施策を導入し、持続的な成長を目指しましょう。