誰もが皆、とある対象物を目の当たりにしたとき「過去にこうだったから、こうしよう」と無意識に考え行動していることでしょう。
これは過去の経験から作られたメンタルモデルという心理学で、個々の様々な行動に影響を与えています。メンタルモデルは過去のブログ「ダークパターン事例 意図しない行為を実行させる「おとり商法」」でも紹介をしていますが、その心理学はWebデザインにも密接な関係であり、それを利用した悪質なWebデザインも存在します。
今回は、なぜメンタルモデルがWebデザインに重要なのかを深堀りしてみたいと思います。
メンタルモデル心理学の基本
メンタルモデルの定義
メンタルモデルとは、認知心理学の用語ですが、簡単に説明すると、「あることに出くわしたときに、それをどう解釈/判断し行動するか」について頭の中に形成されるモデルのことです。
引用元:http://martechlab.gaprise.jp/archives/clicktale/2041/
メンタルモデルの起源は、スコットランドの心理学者であるKenneth Craik氏の著書、『The Nature of Explanation』からきています。
例えば、下の図の場合、2人の人が散歩をしていて、犬に出会いました。1人は過去に犬に噛まれたことがあり、「犬は噛むから避けよう」というメンタルモデルを持っており、もう1人は家で犬を飼っていて、「かわいいから触れ合いたい」というメンタルモデルを持っています。両者の行動は異なり、個々のメンタルモデルが行動に影響を与えているということになります。
参考サイト:https://uxdaystokyo.com/articles/glossary/mental-model/

画像引用元:https://uxdaystokyo.com/articles/glossary/mental-model/
WEBサイトの事例でいうと、下記のWebデザインもメンタルモデルです。
・「認識:×ボタン → 行動のイメージ:×ボタンを押したら閉じるよな」
色のメンタルモデル
色にもメンタルモデルが存在します。温度というと、誰もがそれぞれ色のイメージを持っているかと思います。
青色=つめたい
赤色=あたたかい
例えば、道端でよく見かける自動販売機(下の図)でいうと、
青色のボタン:冷たい飲み物が出てくる
赤色のボタン:あたたかい飲み物がでてくる
色で飲み物のあたたかさを表しています。消費者は「今日は寒いからあたたかい飲み物を飲みたい」「あたたかい飲み物がでる赤いボタンを押そう」という行動に移します。つまり、色のメンタルモデルは、過去の経験に基づいて色を識別することで、私たちの行動に影響を及ぼしているのです。

引用元画像 https://www.acure-fun.net/lounge/column/entry97.html
WEBサイトの事例でいうと、下記の色のWebデザインもメンタルモデルです。
・「認識:下線のある青色のテキスト →行動のイメージ:下線のある青色のテキストを踏めば、リンク先に移動できるはずだ」
・「認識:下線のある紫色のテキスト → 行動のイメージ:下線のある紫色のテキストはもう表示したことがあるな」
メンタルモデルの形成の流れ
では、メンタルモデルはどのように形成されるのでしょうか?メンタルモデルが形成される①~⑤の過程を見てみましょう。

引用元画像 https://sevendex.com/post/5260/#i-2
①外部からの情報は感覚器を通し刺激→電気信号として脳に送られる(脳にとどくまでのことを感覚)
②電気信号が届く→脳はどこからきた電気信号か識別
③目に入った光が電気信号でとして届いたのか?/肌で感じた熱が電気信号として届いたのか?を判断(判断を行うことを知覚)
④知覚ができると、それが何であるか知識を作用させ認知する事ができる
⑤認知したものを好き/嫌い、良い/悪いといった価値観の判断をする事で外部情報を認識し、行動を起こす
では、上記の過程を具体的に解説しましょう。たとえば信号機の例を見てみましょう。

引用元画像https://thegogiver.jp/article-20180122/
道路運転中に信号機の情報が目に写ると、その刺激は電気信号として脳に送られます。すると脳は、「これは目からの電気信号だ」と知覚します。いま見えているものを「青、黄、赤と色が並んでいる」「信号は色が変わる」といった知識を基に信号機だと認知します。見えているものが信号機(黄色の信号が点灯)の色が黄色だと分かれば、「信号が黄色だ!これから赤信号に変わるから、慎重に運転しよう」「ブレーキをかける準備をしよう」と認識(メンタルモデルはこの認識の方法の部分にあたります)し、行動を起こすのです。
個々の価値観の判断は過去の経験や記憶を頼りに行動を起こします。つまり、メンタルモデルは、過去の出来事に基づいて作られ、無意識のうちに人の行動に影響を及ぼしているのです。
参考サイト https://sevendex.com/post/5260/#i-2
メンタルモデルを逆手に取ったWebデザイン
なかにはメンタルモデルを逆手に取った悪質なWebデザインがあります。事例を用いてご紹介します。
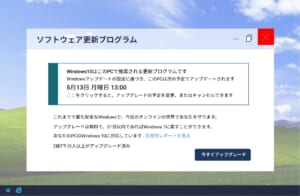
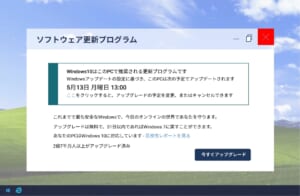
Windows10のアップデートの×ボタン
下の図では、Windows10のアップデートのポップアップと誰しもが思うでしょう。サイト運営企業がユーザーにWindows10のアップデートをしてほしいがために×ボタンを故意にインストールボタンにすり替える事件が起こりました。(この事例は「ユーザーに意図しない行為を実行させるインターフェース」でも紹介をしています。)

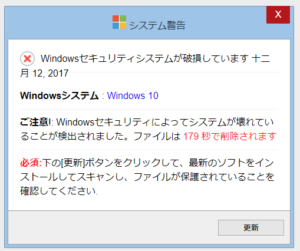
ソフトウェアのインストールの詐欺広告
下の図では、Windowsのシステム警告と誰もが思うでしょう。とあるサイトを閲覧するとWindowsのシステム警告を装ったポップアップ画面が表示され、個人情報を抜き取るという悪質なフィッシング詐欺です。(この事例は「Windowsのシステム警告を装うポップアップ画面」でも紹介をしています。)

引用元画像:https://akari-log.com/trap/
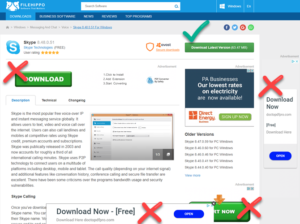
偽装されたダウンロードボタン
下の図では、ダウンロードボタンだと誰もが思うでしょう。実はこのダウンロードボタンに見せかけた広告は、マルウェアやジャンクソフト、フィッシングサイトに誘導されます。ダウンロードボタンだと思うと簡単に偽物に引っかかってしまいます。(この事例は「無料ソフトウェアのダウンロードページ(本物のボタンはひとつだけ)」でも紹介をしています。)

引用元画像:https://www.makeuseof.com/tag/spot-avoid-ads-disguised-download-buttons/
では、サイト運営企業はなぜメンタルモデルを逆手に取ったWebデザインを使用するのでしょうか?
訴訟問題に発展する可能性も
サイト運営企業が逆手に取ったWebデザインを使用したために訴訟問題に発展した事例をご紹介します。
とあるユーザーがWindows 10へのアップグレードを避けるためにポップアップ画面で×ボタンを押したところ、いつの間にか自動的にWindows 10にアップグレードされ正常に動作しなくなり、サイト運営会社に対して1万ドルの訴訟問題に発展しました。(詳しくは過去のブログ「ユーザーに意図しない行為を実行させるインターフェース」でも紹介をしています。)

参考サイト:https://project.nikkeibp.co.jp/idg/atcl/idg/14/481709/062900232/
メンタルモデルに沿った信頼のあるWebデザインを
メンタルモデルとWebデザインは表裏一体です。
メンタルモデルを逆手に取ったWebデザインはユーザーにとっては不快感しかありません。
メンタルモデルに沿ったWebデザインを使用しなければ、ユーザーからのクレーム対応コストが増え、サイト全体の信頼性が低下し、企業全体の信用問題につながります。さらに、訴訟に発展する可能性もあり、デメリットしかありません。
つまり、信頼のあるWebデザインはメンタルモデルに沿ったWebデザインといえるでしょう。業績アップや利益を増やすためには、メンタルモデルに沿ったWebデザインを使用することが重要です。ユーザーから信頼されるWebデザインが増えることを心から願っています。