ダークパターン「視覚的干渉(ミスディレクション)」とは?
ハリー・ブリヌル氏は、2010年に「ダークパターン」という言葉を作ったユーザーエクスペリエンスの専門家です。ダークパターンとは、ウェブサイトやアプリが、購入や登録など、意図しない行動を取らせる手口です。
ハリー・ブリヌル氏は人を欺くようなデジタル手法に対する一般の認識を高めるために、darkpatterns.orgを運営しています。ダークパターンのサイトを12種類に分類しています。
この記事では、その中の1つである視覚的干渉(ミスディレクション)について説明します。
ブリヌル氏は、視覚的干渉(ミスディレクション)を下記のように定義しております。
The design purposefully focuses your attention on one thing in order to distract your attention from another.
人々の注意をそらすことで、本来見るべきものを隠すことができるテクニック
引用元:
・https://www.darkpatterns.org/types-of-dark-pattern/misdirection
・フリー百科事典『ウィキペディア(Wikipedia)』
欺瞞的なビジュアルデザインで、消費者の行動を誘導・操作する
プリンストン大学とシカゴ大学の研究者によるレポートでは、視覚的干渉(ミスディレクション)を以下のように詳細に定義しています。
1. 羞恥を与えて誘導
言葉と感情(羞恥心)を使用して、ユーザーが特定の選択(購入しない)をしないように誘導する。
2. 視覚的干渉
ビジュアルとデザインを使用して、ユーザを特定の選択に誘導したり、選択から遠ざけたりします。
3. 錯覚する質問
ユーザーが特定の選択をするように誘導するために、分かりにくい表現を使用する。
4. 押し売り
商品のより高価なバリエーションを選択させる、または関連商品のより高価なバリエーションを受け入れるようにユーザーに圧力をかける。
引用元:https://coliss.com/articles/build-websites/operation/work/dark-patterns.html
このようなミスディレクションという手口のデザインを取り入れる企業の目的は、下記の通りです。
・企業側にとって好ましくない選択肢を遠ざけたい
そのために
・意図しない他の箇所にユーザーの注意を向けさせるようなデザインを使用する。
・ユーザーの注意を惹きつけるデザインを利用する
つまり、ユーザーよりも企業の利益を優先しているのです。
Eコマースサイトに用いられやすいスタイルと視覚的表現
Eコマースサイトでよく使われるデザインも、視覚的干渉(ミスディレクション)に含まれることがあります。
4つのデザイン例を用いて説明します。
①色(真っ赤な承諾ボタン・グレーアウトされた拒否ボタン)
視覚的な強弱(色のコントラスト)を利用して、ユーザーに選択させないようにする視覚的干渉というテクニックを使っています。
このボタン(下図)では、「トップページに戻る」ボタンは赤で注目を集め、「解約する」ボタンはグレーで分かりにくくユーザーの選択を遠ざけようとしております。

②サイズ(大きい承諾ボタン・小さい拒否ボタン)
文字のフォントやボタンの大きさを工夫して、大きいものは目立たせ、小さいものは見つけにくくしています。これは、ユーザーが特定の選択をするよう誘導するために、紛らわしい表現を利用し、錯覚する質問というテクニックを使っています。
こちらのボタン(下図)では、「アカウント削除」が小さくグレーで表示され、分かりにくくユーザーの選択を遠ざけようとしております。

③隠す(プルダウンメニュー等に隠すと、展開するまで選択肢に気が付かない)
ユーザーが意図する選択をあえてプルダウンメニューなどに隠し、展開するまで選択肢に気づきにくくし、押し売りのテクニックを使っております。
こちらのプルダウンメニュー(下図)では、追加で旅行保険の適用を選択させようとしております。

④擬態(スマホ画面の汚れ、髪の毛、などに見せかけて、タップするよう仕向ける)
ビジュアルとデザインを使用して、ユーザを特定の選択に誘導する視覚的干渉のテクニックを使っています。こちらの事例は次の画面の汚れや髪の毛に見せかけた悪質な広告バナーにてご紹介します。
ユーザーに広告をタップさせるための「騙しのデザイン」
WEBサイトに誘導するためにユーザーに広告をタップさせるための「騙しのデザイン」というものがあります。必ずしも悪意はありませんが、ユーザーにとっては不快感を与えてしまいます。
では、どういったものなのでしょうか?事例を用いてご紹介します。
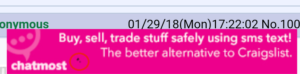
画面の汚れや髪の毛に見せかけた悪質な広告バナー
Chatmostの広告(下図)のように、画面に汚れ(赤丸印)が付いているように見せかけ、画面をタップさせ(広告をクリックさせ)て、ウェブサイトに誘導しております。

こちらの広告(下図)は画面に髪の毛が付いているように見せかけ、画面をタップさせ(広告をクリックさせ)て、ウェブサイトに誘導しております。

参考元:https://paulwriter.com/dark-patterns-in-marketing/
ユーザーの選択を狭めたり妨げたりしてはいけない
恣意的なデザインはユーザーの不満につながり、対応コストを高める
選択肢の提示方法によってはユーザーの選択を変えてしまうことがあります。そのことを利用し、恣意的な提示方法を行うとユーザーの不満につながります。さらに対応コストを高め企業にとって不利益を被りマイナスにしかありません。
それを防ぐためには、デザインの視覚的な重みやボタンや文字のサイズに最大限の配慮を心がける必要があります。恣意的な提示方法は避け、ユーザーの利益を考慮するサイトを構築すれば、ユーザーの信頼を得ることができ、自ずと利益が増えていくでしょう。
■あわせて読みたい⇒ ![]() 規制が始まる前に!脱ダークパターンサイトを作る12のアドバイス
規制が始まる前に!脱ダークパターンサイトを作る12のアドバイス